Angelfaye Designs asked if we could make POST TITLES bolder and bigger. And the answer is, "YES, we can!" Thank you Blogger Help. Now you can make a shout out with your POST TITLE!
Step 1 – Back up your blog. You will find instructions here.
Step 2 – Change the HTML code.
Most of our blog templates have a pattern of code sections similar to the following:
HTML Sections
Version
Blog Template Style (mine in Minima)
Variable Definitions
Body
/* Header
-----------------------------------------------
/* Outer-Wrapper
-----------------------------------------------
/* Headings
-----------------------------------------------
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:1px $bordercolor;
padding-bottom:1.5em;
}
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:200%;
font-weight:bolder;
line-height:1.4em;
color:$titlecolor;
}
/* Comments
----------------------------------------------- */
/* Sidebar Content
----------------------------------------------- */
/* Profile
----------------------------------------------- */
/* Footer
----------------------------------------------- */
Widgets
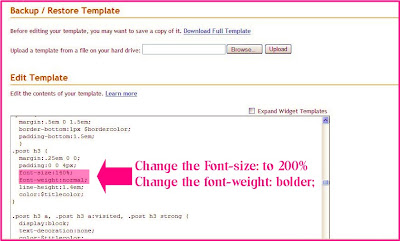
To change the font size and weight, we have to go to CUSTOMIZE/LAYOUTS/EDIT HTML. If you have backed up you template, you are ready. We are focusing on the /* Posts section of the code. We will scroll down to this section of the code and change the font size and font weight. Each template varies, so you will need to experiment with varying sizes (increase the percentage) and weights (you have a choice of normal, bold, bolder or light). You will need to PREVIEW your blog to see if you like the look of your new POST TITLE. Continue trying various sizes and weights to get the look you want. I settled on a font size of 200% and a font weight of BOLDER for my POST TITLES.

Make the changes as indicated in the screen shot below. Preview, if you like, select save.
Here’s to more happy scrapping, and
Hugs from the heart,
Jeanette







THanks for all the great information that you put on here.. I have learned so much!!!
ReplyDeleteSuper easy as always, Jeanette!! All done - thank you!!!!
ReplyDeleteTysm..great tut..Does this also change our older posts?
ReplyDeleteCat
Dress up ur blog at
PaisleyCatScrapsFreeBlogLayouts
I just love your blog and all the info that you share. Do you have any plans to share any photoshop tips, I could really use that help too. Thanks so much for stopping by my blog. Your blog is one of my daily stops. Keep up all your wonderful work.
ReplyDeleteKathy
Your blog tutorials are easy and sure make my blog look good. Thanks, Grace www.gracepete.com
ReplyDelete