Here’s a quick way to change your blog font very simply. Using any True Type Font you have on your computer, you can create a unique look for your blog. **Please note only guests that have the same font on their computer will see your blog the way you see it, so if you use an extremely unique font, only you will be able to see it, everyone else will see a default font. To change your font, you will add your code as a gadget.
Step 1 - Copy and paste the following code onto a Word Document:
</a><br><br><style type="text/css">table, tr, td, li, p, div {font-family:Century Schoolbook; color:000000; font-size:16px;}.btext {font-family:Century Schoolbook; color:000000; font-size:16px;}.blacktext10 {font-family:Century Schoolbook; color:000000; font-size:16px;}.blacktext12 {font-family:Century Schoolbook; color:000000; font-size:16px;}.lightbluetext8 {font-family:Century Schoolbook; color:000000; font-size:16px;}.orangetext15 {font-family:Century Schoolbook; color:000000; font-size:16px;}.redtext {font-family:Century Schoolbook; color:000000; font-size:16px;}.redbtext {font-family:Century Schoolbook; color:000000; font-size:16px;}.text {font-family:Century Schoolbook; color:000000; font-size:16px;}.whitetext12 {font-family:Century Schoolbook; color:000000; font-size:16px;}a:active, a:visited, a:link {font-family:Century Schoolbook; color:000000; font-size:16px;}a:hover {font-family:Century Schoolbook; color:000000; font-size:16px;}a.navbar:active, a.navbar:visited, a.navbar:link {font-family:Century Schoolbook; color:000000; font-size:16px;}a.navbar:hover {font-family:Century Schoolbook; color:000000; font-size:16px;}a.redlink:active, a.redlink:visited, a.redlink:link {font-family:Century Schoolbook; color:000000; font-size:16px;}a.redlink:hover {font-family:Century Schoolbook; color:000000; font-size:16px;}.nametext {font-family:Century Schoolbook; color:000000; font-size:16px;}</style><img style="visibility:hidden;width:0px;height:0px;" mce_style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="httphttp://thecutestblogontheblock.com/" /><img style="visibility:hidden;width:0px;height:0px;" mce_style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://counters.gigya.com/wildfire/IMP/CXNID=2000002.2NXC/bT*xJmx*PTEyMjU2NTg2NTExOTYmcHQ9MTIyNTY1ODY1NDY4MCZwPTM5MDEmZD1mbGFzaHRveXMmZz*xJnQ9Jm89MTNhNmIxNTg2ZjI4NDAwZDk4NGM4OTU1NTgyZmEwNTE=.gif"/>
Step 2 – Choose the True Type Font you want
Choose your font and make sure you are spelling it correctly…LOL!
Step 3 – Edit your Word Document
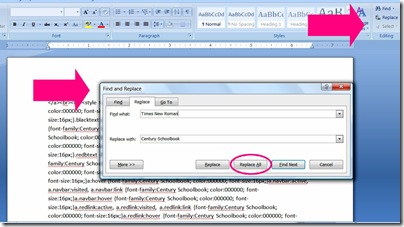
Using your editing tools in your word document, you can change the font to whatever font you like. Just remember the font will only show for each computer that has the font. In your word document select the Find and Replace button (may be under editing), and you will type in the font your are changing (for this sample code select Century Schoolbook for the FIND search box, and then choose your font choice for the REPLACE box.
Click the REPLACE ALL button, you should have 17 replacements. Save the code to place in the gadget box.
Step 4 – Add your code to your blog
Go to CUSTOMIZE/LAYOUT/ADD A GADGET and select HTML Java Script. Insert the code you saved in Step 2. You can insert the code using copy CTRL + C and paste CTRL + V keys. Save your gadget.
The nice thing is if you don’t like it you can delete the gadget…super simple.
You can find the WORD DOCUMENT INSTRUCTION HERE.









Thanks for stopping by my FREE Blogger Background site. Of course you may put my URL in a list. Thanks!
ReplyDelete~Ashlie
Dotty Dot Dot FREE Blogger Backgrounds
http://dottydotdotdesign1.blogspot.com
Hi Jeanette,
ReplyDeleteYou have an award over at my place.
Wanted to thank you for all the wonderful tutorials you keep on posting, I have learnt so much from you and your wonderful blog.
Hugs
Peta
Peta
Dearest Jeannette,
ReplyDeleteYou are such a LOVE and I wish to thank you for ALL of your SWEET comments even during my MIA status! MWAH! You are joy to my heart and your voice is music to my ears! What can I say? You are THE SWEETEST!
I somehow wound up here on your blog, even though I'd planned on stopping by this weekend, by way of another blog and clicked on a link for creating your own blog background! What a PLEASANT surprise to see that it was from YOU! He, he ... of course!
Anyhoo, in that tutorial, dated July 12th, you used my *Showers Of Flowers* in both your written and video tutorials and WOW, how did I miss that??? You SO rock and I thank you SO much for the honor of finding myself in an Easy Custom Blog tutorial by the FABULOUS Jeannette! WOOT! TOO cool and also PERFECT as this girl will be working on new blog attire sometime in the VERY near future! I hope to be creating mine in Photoshop and it should be an easy creation with knowing the proper dimensions of the template I am hoping! ;)
I do have a quick question for you. My graphics monitor is 23", while the one I use for e-mails and such is 17". I know that most computers are now coming with 19" monitors if they are included and I am wondering what your thoughts are on which size template I should use to accommodate the average monitor size being used?
Your template does not quite fill the screen on my 23" and I've had some that do, but then I wonder how it will look for the majority of viewers, KWIM? What are your thoughts on this? Should I strive to reach the 19" viewer?
Thank you in advance and I also wish to thank you again for showing me the way to Windows Live Writer (a little chuckle here as I use Windows Live and never bothered to check Live Writer out before!) I LOVE the reflection effect on images against my black background! WOOT!
Thank you for ALL that you do for ALL of us in Scrapland Ms. Jeannette and for being your SWEET, KINDLY self! MWAH!
BIG squishy hugs,
Linda XOXO
BON SCRAPATIT DESIGNS